不平等的《南京条约》背后,是大清自己给自己下的套
Posted by 悲欢不自饮 on 2022-10-04 10:39:00 +0800
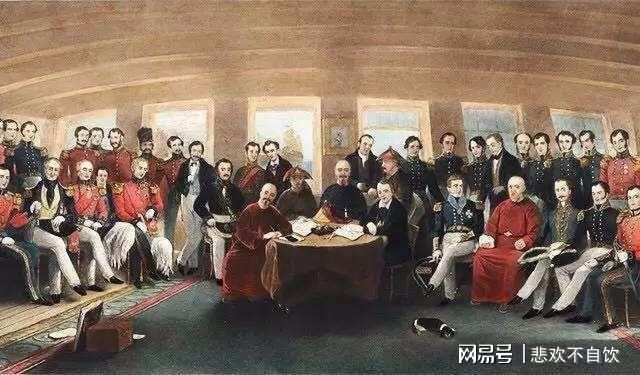
《南京条约》(Treaty of Nanking)又称“江宁条约”、“万年和约”,是中国近代史上第一个不平等条约。该约于 1842 年 8 月 29 日(道光二十二年七月二十四日),由清朝政府钦差大臣耆英、伊里布与英国代表璞鼎查在停泊于南京下关江面的英舰皋华丽号上签订,标志着第一次鸦片战争的结束。

号称中国第一个不平等条约的《南京条约》,其实没有什么不平等
Posted by anonymous on 2022-10-01 11:29:00 +0800
号称中国第一个不平等条约的《南京条约》,其实没有什么不平等 速战速决 1 5 月 13 日鸦片战争后,清政府和英国签订了《南京条约》。这个条约被称为中国近代史上签订的第一个不平等条约,是丧权辱国的开始。什么叫不平等呢?就好像一个小孩被一个混蛋欺负了,小孩没办法,被迫接受混蛋提出来的无理要求。我们的历史教育一直是这样告诉我们的。

说实话,没几个朋友真正希望你过得好
Posted by 等风停啊 on 2020-12-14 14:04:00 +0800
《七月和安生》中,七月和安生是最好的朋友,二人形影不离,一起做作业,跑到商店看内衣,一起做坏事,睡到一张床上,感情好到恨不得把自己的一切交给对方,就连男朋友都不回避。
后来,她们感情破裂,七月交往8年的男朋友背着她和安生搞到了一起。

白话 Javascript 原型
Posted by Sir0xb on 2019-08-30 16:05:15 +0800

如果你看过很多关于 Javascript 原型的文章,还没弄明白或曾经弄明白了现在又糊里糊涂不太清楚,那这篇文章很适合你。
我将用大白话讲讲什么是 Javascript 原型。那我们开始。
Matplotlib可视化最有价值的50个图表(附完整Python源代码)
Posted by Mike Enerio on 2019-08-23 10:31:04 +0800
本文总结了50个图表绘制方法,对于数据分析的可视化有莫大的作用。

Tips:
- 本文原文部分代码有不准确的地方,已进行修改;